چگونه می توان فیدهای رسانه های اجتماعی را در سایت های FIGMA جاسازی کرد؟
بله FIGMA یک سازنده وب جدید به نام FIGMA Sites دارد و اکنون می توانید یک وب سایت را در یک محیط بدون کد طراحی و منتشر کنید.
شما می توانید صفحات فرود پاسخگو ، بصری صیقلی ، پرتفوی یا پروژه های داخلی ایجاد کنید – همه با طراحی FIGMA شما. اما اگر می خواهید صفحات خود را با اثبات اجتماعی در زمان واقعی پویاتر کنید ، چه می کنید؟
اکنون می توانید هر ویجت اجتماعی تعبیه شده – یک فید اینستاگرام ، یک کشویی Google را بررسی کنید ، یا یک گالری Tiktok را به طور مستقیم در سایت FIGMA خود قرار دهید.
FYI: شما می توانید به طور خودکار یک ویجت اینستاگرام را با یک جمع کننده رسانه های اجتماعی جاسازی کنید و وب سایت خود را با محتوای تازه زنده کنید.
سایت های FIGMA چیست؟
FIGMA Sites یک ابزار انتشار سبک است که به شما امکان می دهد هر نوع طراحی FIGMA را به یک صفحه وب زنده و قابل اشتراکی تبدیل کنید و نیازی به توسعه دهندگان ندارد.
با استفاده از سیستم طراحی موجود خود ، به عنوان راهی برای حمل و نقل مکان های خرد ، کمپین ها یا ارائه ها فکر کنید. و اکنون ، با پشتیبانی جاسازی شده ، می توانید صفحات خود را با ابزارک های زنده از تعبیه کننده تقویت کنید.
تنها iframe کدها در سایت های FIGMA پشتیبانی می شوند. این بدان معنی است که شما باید استفاده کنید گزینه Iframe تعبیه شده از ویجت اجتماعی تعبیه شده شما. در اینجا نحوه انجام آن به مرحله به مرحله آورده شده است:
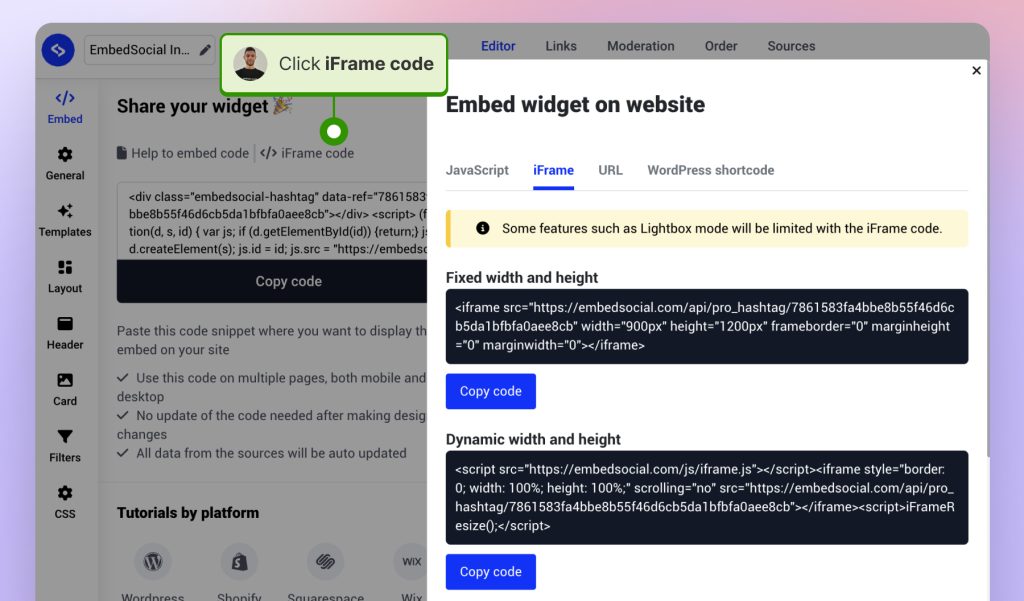
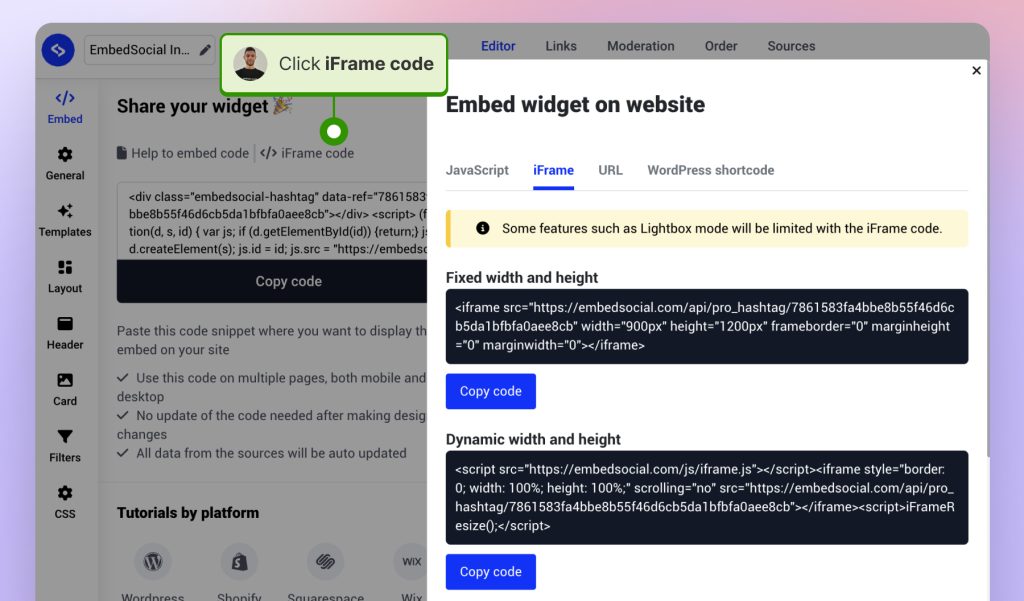
مرحله 1: کد iframe ویجت را کپی کنید
- اگر کاربر جدید هستید به حساب تعبیه شده خود بروید یا یک حساب جدید ایجاد کنید.
- رفتن به ویراچه، جدید ایجاد کنید یا ویجت مورد نظر خود را برای تعبیه انتخاب کنید (فید اینستاگرام ، بررسی های Google ، Tiktok و غیره)
- در ویرایشگر ، در پانل تنظیمات سمت چپ ، روی روی کلیک کنید “جاسازی شده” برگه و کلیک کنید
- کپی کردن
iframeکد (حتماً این کار را انجام دهید نه از نسخه JavaScript استفاده کنید)


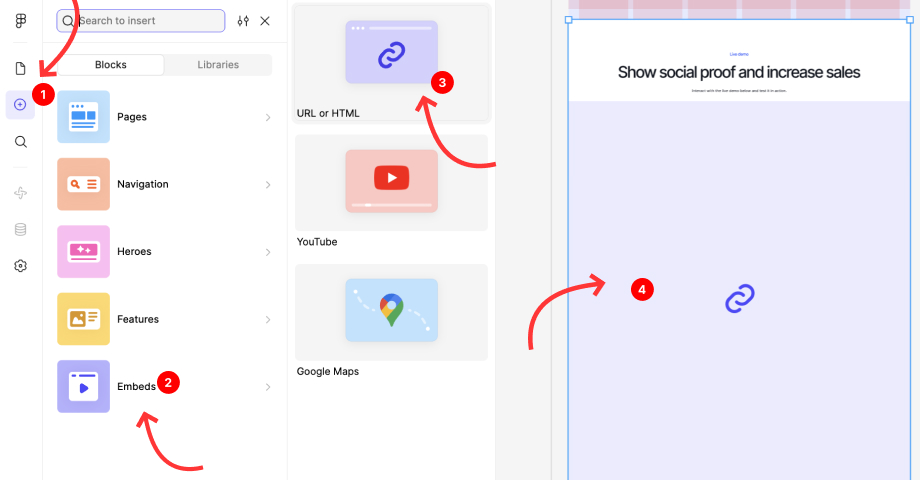
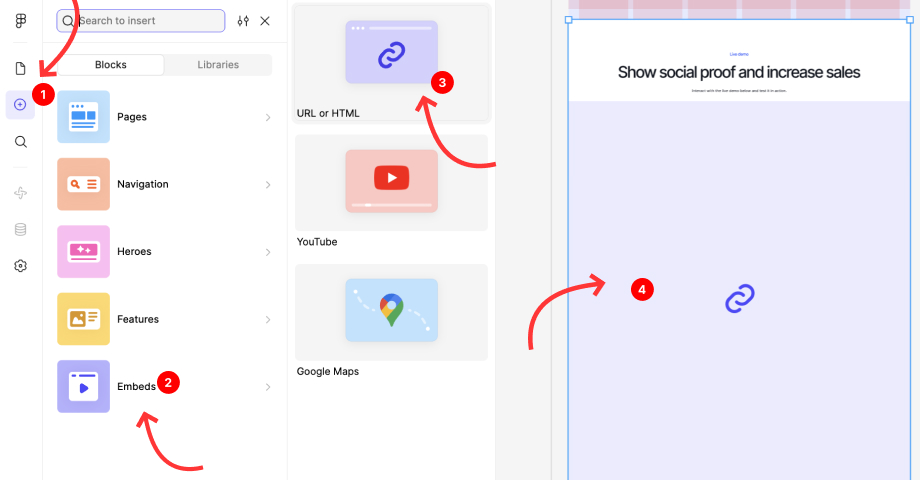
مرحله 2: بلوک HTML را در سایت های FIGMA اضافه کنید
برای چسباندن کد خود در سایت FIGMA ، این مراحل را دنبال کنید:
- خود را باز کنید پروژه سایت FIGMA.
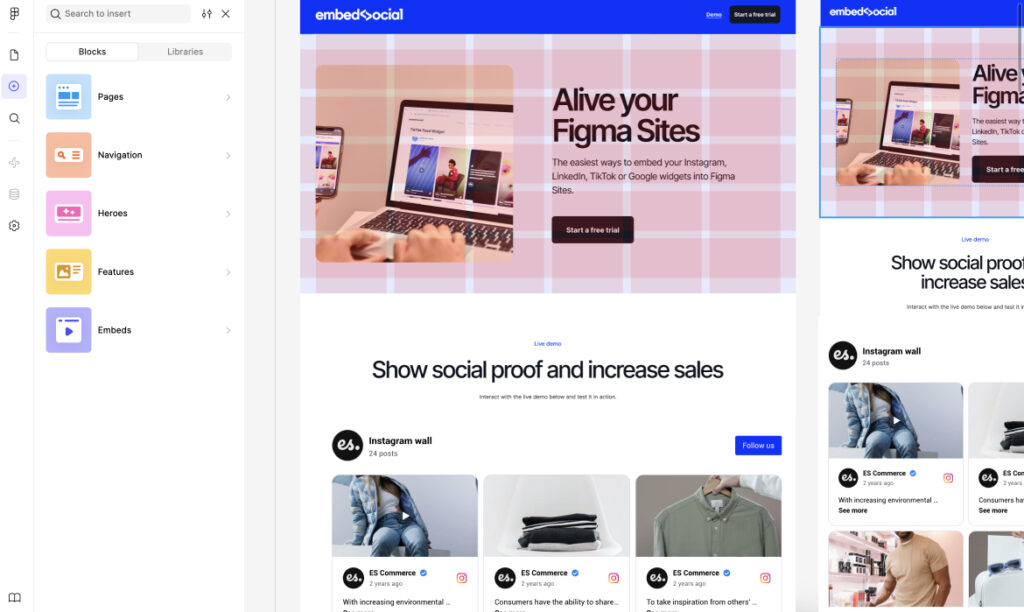
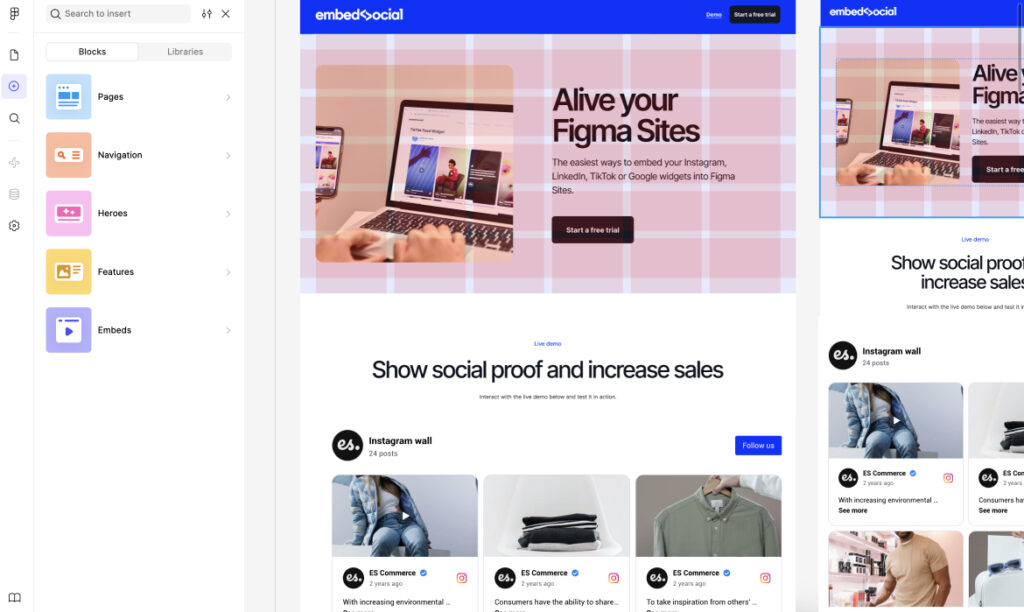
- از تابلو دست چپبرای اضافه کردن یک بلوک جدید ، روی دکمه ➕ کلیک کنید.
- انتخاب کردن جاسازی از گزینه های بلوک.
- سپس انتخاب کنید URL یا HTML بلوک شما نیاز به تنظیم بلوک در منطقه ای که می خواهید کد را تعبیه کنید.


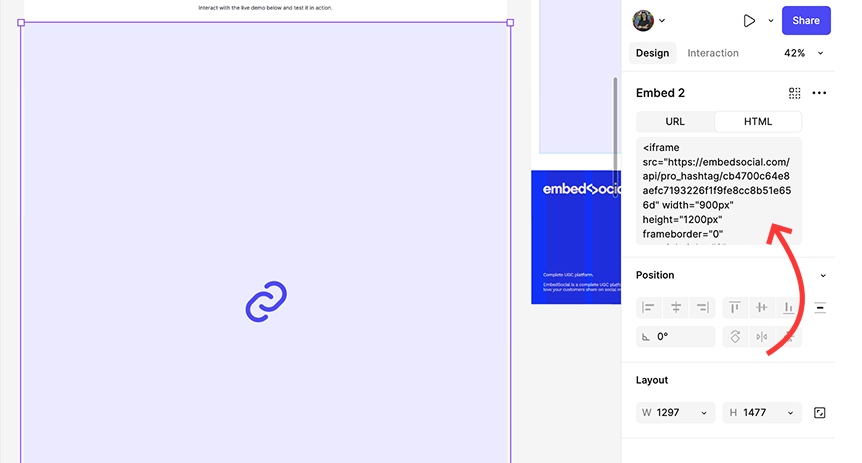
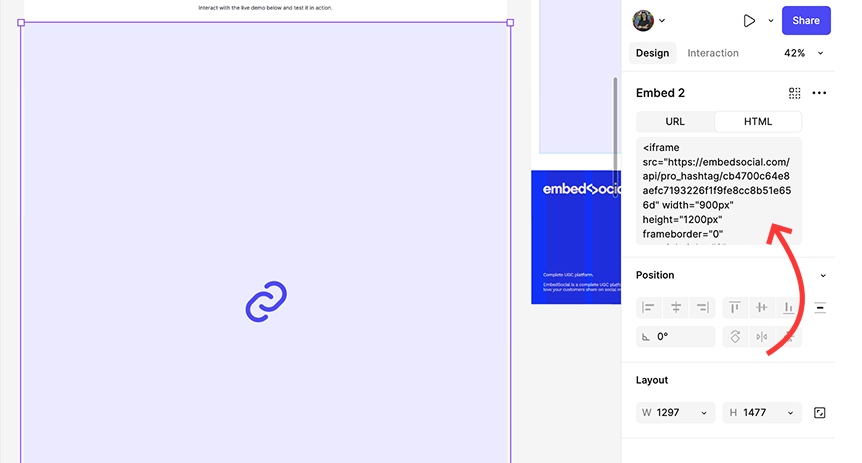
- یک صفحه HTML جدید را در سمت راست مشاهده خواهید کرد ، جایی که شما نیاز به چسباندن خود دارید
iframeکد

مرحله 3: موقعیت را تنظیم کنید و منتشر کنید
- پس از تعبیه ، می توانید تنظیم کنید موقعیت بلوکبا عرضوت قدبشر
- ویجت شما به صورت زنده در داخل طرح سایت FIGMA زندگی می کند و به شما امکان می دهد پیش نمایش را بر این اساس پیش نمایش و سبک کنید.
- کلیک کردن منتشر کردن برای دیدن تغییرات زنده.
در اینجا یک سایت زنده FIGMA با یک ویجت اینستاگرام تعبیه شده توسط تعبیه شده وجود دارد – آن را در عمل مشاهده کنید.


شروع
اکنون شما یک ویجت اجتماعی تعبیه شده کاملاً کاربردی در سایت FIGMA خود خواهید داشت-خواه اینستاگرام UGC ، توصیفات مشتری ، ویجت قابل حمل یا بررسی های Google را در زمان واقعی نشان دهد. این یک روش ساده برای تبدیل طرح استاتیک خود به یک تجربه زنده است که از محتوای معتبر استفاده می شود.
https://embedsocial.com/blog/embed-social-media-feeds-figma-sites/